Volt már róla szó, hogyan tudod megjeleníteni a blogod a Facebook profilodban. Lehetőséged van azonban egy Facebook blogot is létrehozni, amely külön oldalon, blogként jelenik meg, hasonló módon, akár a Twitter esetében. Így a Facebookra bejelentkezők ott is követhetik a bejegyzéseid, és feliratkozhatnak a blog rendszeres követésére is - Rajongókká válhatnak. Egy modulban meg is jelenítheted az eredeti blogban, hány rajongód van.
Jelentkezz be a Facebook profilodba.
Most írd be:
http://apps.facebook.com/blognetworks/index.php
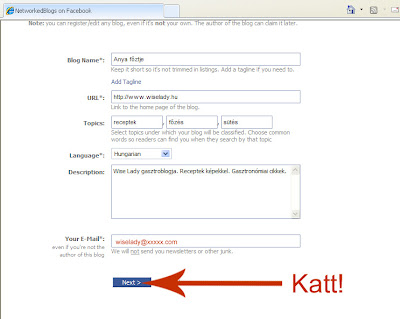
Készen is van a blogod, amely meg fog jelenni a profilodnál is, kattinthatóan. Aki szeretne, az a rajongóddá válhat. A Blogger blogod oldalsávjában pedig ott lesz a widget, amelyből ide lehet jutni, és amelyik mutatja, hány rajongód van.
Oldalak
Networked blog in Facebook - Blogod a Facebookon
Background music to blog - Háttérzene a blogodhoz
- Válaszd ki a zenét a számítógépedről. Töltsd fel valamilyen tárhelyre (pl. a Google dokumentumokba).
Irányítópult -> Elrendezés -> HTML-kód szerkesztése
Ctrl+f
Írd be a keresőablakba: <body>
Közvetlenül UTÁNA írd be:
DEMO itt.<bgsound src="http://afajleleresiutja/zene.mp3" loop="infinite"/>
- Egy másik, az összes böngészővel kompatibilis módszer:
Ilyenkor egy lejátszót is beszúrunk, ami lehetőséget ad az olvasónak, hogy ha nem akarja a zenét hallgatni, akkor leállíthassa. Keresd meg a helyét, ahova beszúrod, legjobb az oldalsávba, de fejlécbe is lehet stb.
Modul hozzáadása -> HTML/Javascript modul
Címet nem szükséges adni. Tedd be a fenti kódot és Mentsd. Beállítások:<embed width="200" src="http://afajleleresiutja/zene.mp3" autostart="false" loop="false" height="40"></embed>
- autostart: ha a false beállítás van, akkor indul el a zene, ha a playt megnyomják, ha true beállításra írod át, akkor az oldal megnyitásakor automatikusan elindul a zene.
- height: ha a magasság 40, akkor csak a play gombot látod, ha nagyobb, akkor egyéb jelzések is láthatók.
- loop: ha a false beállítás van, akkor csak egyszer játszódik le, ha átírod true-ra, akkor pedig ismétlődni fog folyamatosan
DEMO itt.
Feliratkozás:
Megjegyzések (Atom)